
Dynamic CSS Classes in Oxygen Builder With Hydrogen Pack and Meta Box
Software used in this tutorial
Oxygen Builder Dynamic Classes Introduction
Clean Plugins' Hydrogen Pack has a feature called Dynamic Classes. This feature allows you to dynamically add CSS classes into Oxygen Builder elements to change the appearance or styling of elements on the front end.
You can add dynamic classes from a custom field or WordPress post data. I have been using dynamic classes with Meta Box custom fields. Still, I can imagine A TON use cases for dynamic classes based on author, data, taxonomies, categories, or tags.
This tutorial will demonstrate adding dynamic classes based on a Meta Box custom field.
I will also show you how to use a custom PHP function return value to apply the dynamic class to an Oxygen template.
There is some limitation when using custom fields on an Oxygen template to populate the dynamic class. The Meta Box custom field data does not make it into the post or page that inherits data from a template.
According to the Clean Plugins support team, "This limitation is from the way WordPress populates the child page into the global scope and not the wrapping template post."
Don't get too upset. The Meta Box rwmb_get_value() function comes to the rescue!
https://docs.metabox.io/rwmb-get-value/
And the Oxygen team has given us access to PHP function return values inside the dynamic data settings! Yet another reason I love Oxygen Builder!
I am most excited about demonstrating how to add dynamic classes to the template. It is kind of similar to adding conditions, but with CSS. This more advanced method of adding dynamic classes will follow the more standard use case scenario.
Enough talk; let's dive in!
How to set up your the Oxygen Builder, WordPress, and Meta Box Environments
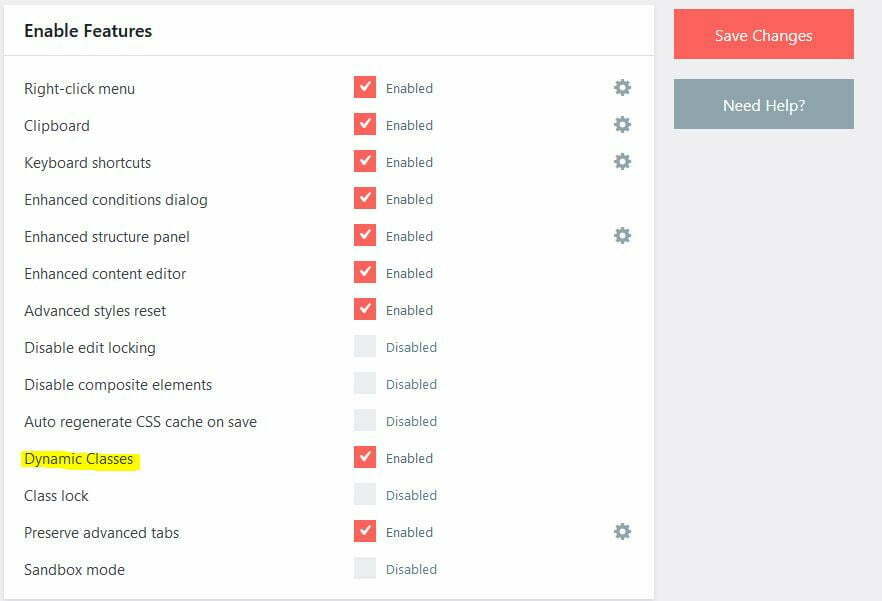
Step 1: Activate Dynamic Classes inside Hydrogen Pack.
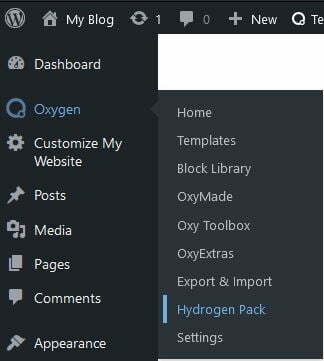
Inside WordPress, navigate to the Oxygen Icon and click on Hydrogen Pack.

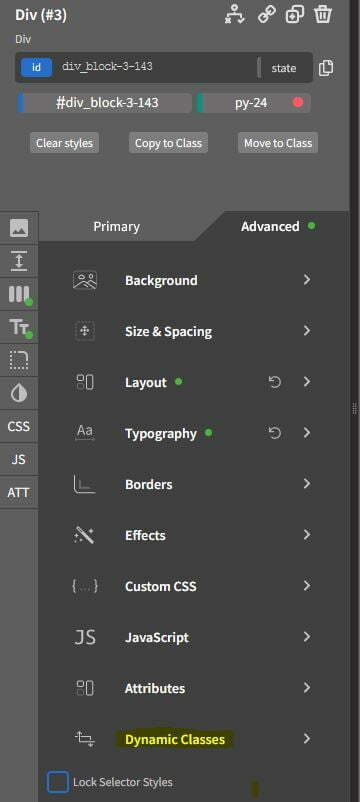
Enable Dynamic Classes by selecting the check box and then click Save Changes. The new Dynamic Classes option is under the Advanced Tab inside the builder after the custom attribute tab.

Step 2: Add a custom field with Meta Box (Or you could use ACF for some of this tutorial). I use text area fields for this tutorial.
I won't cover adding custom fields in this tutorial, but I want to highlight the following:
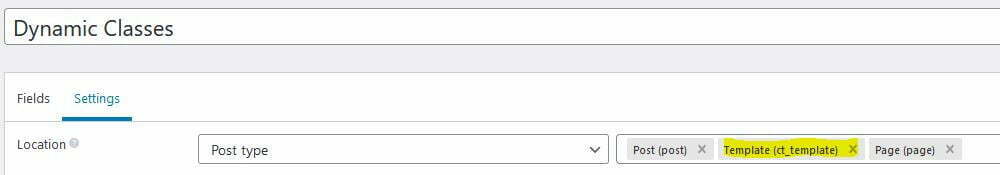
- Ensure the custom field is available to Oxygen pages, posts, any custom post types you want, and ct_templates.
- Make a note of the custom field's ID. I gave mine an ID of "dynamic_classes"

Adding The dynamic class to an element inside Oxygen Builder
Step 1: Edit the page or post with Oxygen Builder.
Step 2: Find the element you want to add a dynamic class to. A div wrapper, heading, section, or icon are all great choices.
In this tutorial, We will be changing the background of a div with the dynamic class. I found this use case helpful because my footer template has an FAQ accordion section, followed by a form section. I don't want the FAQ section to have the same color as the section before and sometimes I need to dynamically inject a CSS class to control the background style.
Step 3 Select the element you want to add a dynamic class and then
- Click on the Oxygen Advanced Tab
- Click on Dynamic Classes at the bottom of the list of advanced options
- Click Dynamic Classes

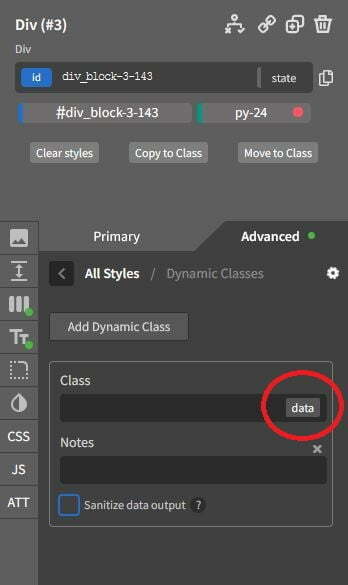
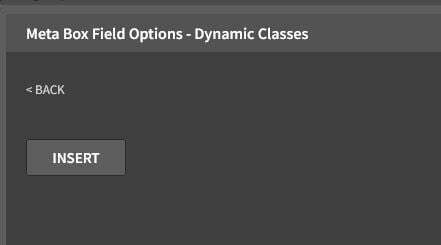
Step 4: Click Add Dynamic Class and then click the "data" button

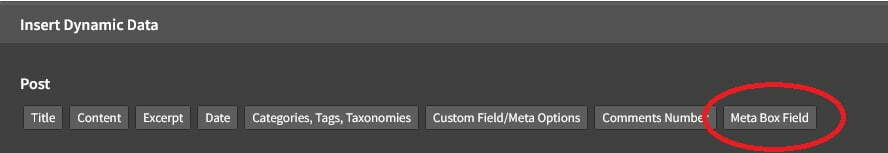
Step 5: Click Meta Box Field under the Post section (the first row of options)

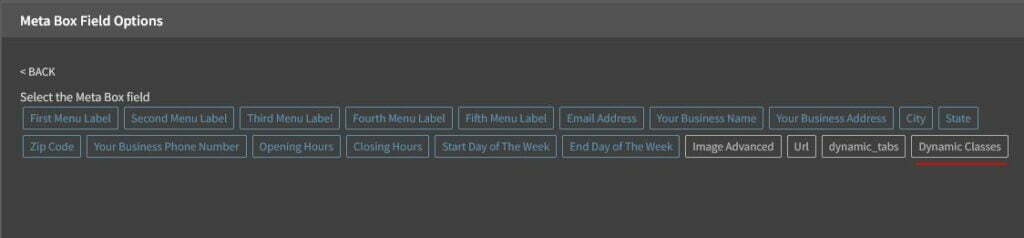
Step 6: Select the custom field for your dynamic classes

Step 7: Click insert and save the post

To tidy things up, you can add notes to the dynamic class to help describe its purpose. There is also an option to sanitize the data output. The sanitize option will clean up the user input from the custom field to remove white space and invalid characters.
Adding dynamic classes to single pages or posts
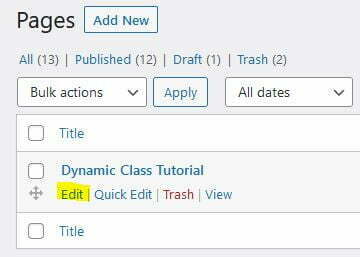
Step 1 - Navigate to the page or post you want to add a dynamic class to
Step 2 - Edit the page with WordPress, not the Oxygen Builder

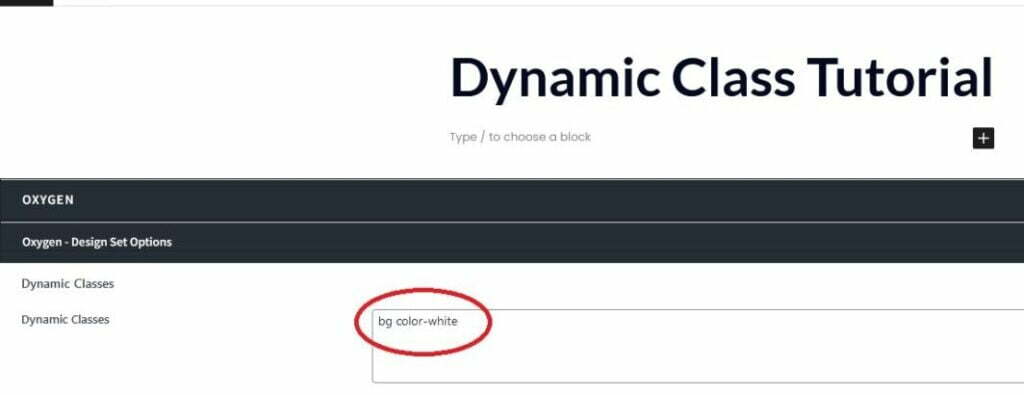
Step 3: Add the class you want to add dynamically. Do not include the dot in front of the class.
E.g., background-color or hero-class
I will add the classes "bg" and "color-white." I have set the heading's typography color to "inherit". Doing so also allows me to control the text color using the same dynamic classes custom field. Please note that you can add multiple classes separated by a space. Awesome!

Step 4: Click Update to save the page.

Step 5: Go check out the page on the front end
I like to inspect the page and see if the class made it into the HTML markup. If you don't see it, make sure to purge your server cache and clear your browser cache.
No Dynamic Classes added:

With Dynamic Classes bg and color-white:

As you can see, the background color class (bg) and the text color class(color white) was added to the div.
Adding dynamic classes to a template with a custom PHP return value
To add a dynamic class to an Oxygen Builder ct_template, follow the same steps inside the builder as before. Instead of choosing a meta box field, we need to explicitly call field from the post ID.
Step 1: Gather up the following pieces of information (aka the arguments) for the Meta Box rwmb_get_value function.
- function name - rwmb_get_value
- custom field id - dyanmic_classes
- args - there won't be any, so put two single quotes like this ''
- post_id - 143 (this was my post ID for the Oxygen template, yours will be different)
Here is that link one more time for the Meta Box Function: https://docs.metabox.io/rwmb-get-value/
If you are unfamiliar with the rwmb_get_value PHP function, check out that article. It will come in handy all over your site.
How to Find the WordPress Post ID
There are several ways to find your WordPress post ID. The easiest way for me is to Edit the Page and then look at the URL.
E.g. /wp-admin/post.php?post=143&action=edit
Remember, don't edit the page in Oxygen; edit the page with WordPress (described above).
Here is a nice article describing how to find the page and post IDs.
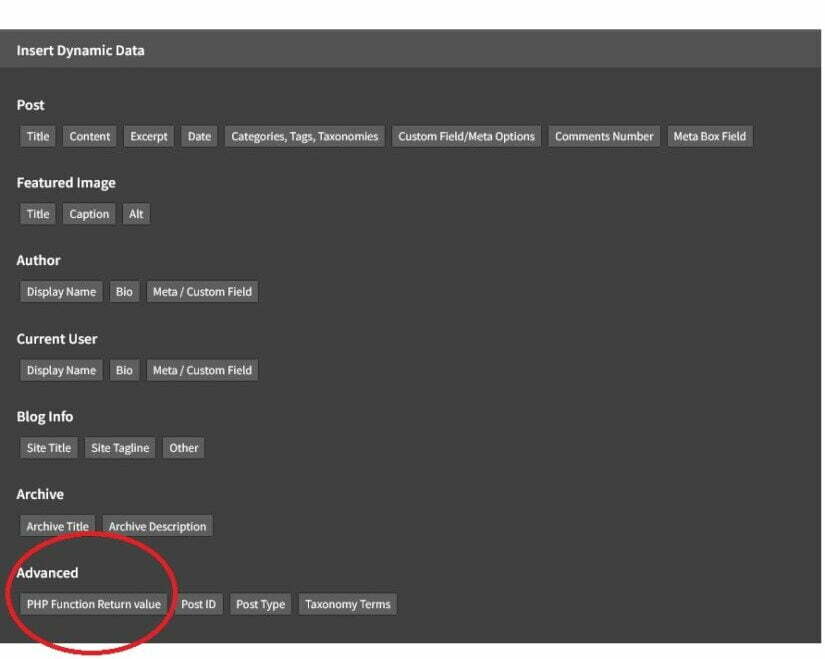
Step 2: Add the dynamic class to the element again. This time, choose PHP Function Return Value.

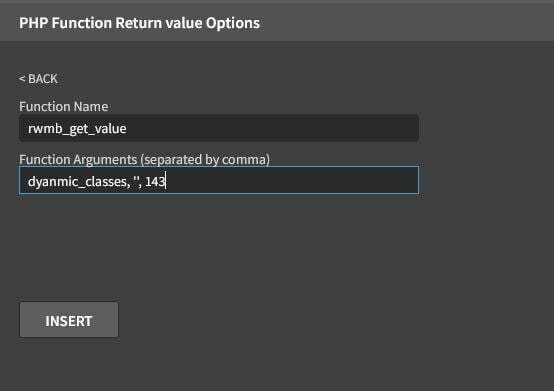
Step 3: Add the function name and the parameters

I entered the following:
Function name - rwmb_get_value
Function Arguments - dyanmic_classes, '', 143
That's it! Now you can control your dynamic classes from your pages, posts and templates, too!
I know this use case was simple and straightforward. But, I can imagine that adding dynamic classes, or classes based off custom fields, could open many new doors to your Oxygen website development.
You could set up elements to look different depending on the season. You could dynamically add classes to products types in your Woo Commerce store. Power users could probably even use dynamic classes with Java Script to do some nifty things on the page.
I think dynamic classes could even be used to help clients better manage their own websites without opening the Oxygen editor.
I hope this tutorial was useful for you. If you find any problems with the steps above, drop me a note and I will make sure the post is updated.
If you haven't made the switch to Oxygen Builder, you should. I love the power it brings to website builds!
If you are interested in Meta Box, make sure to check out their tools! We use them on every website built by Aperture Digital.
If you haven't added Hydrogen Pack to your Oxygen stack, go add it. You will be glad you did.
Cheers,
John
Table of Contents
